19 февраля 2025
Как отцентрировать модальный alert на UIkit 3?



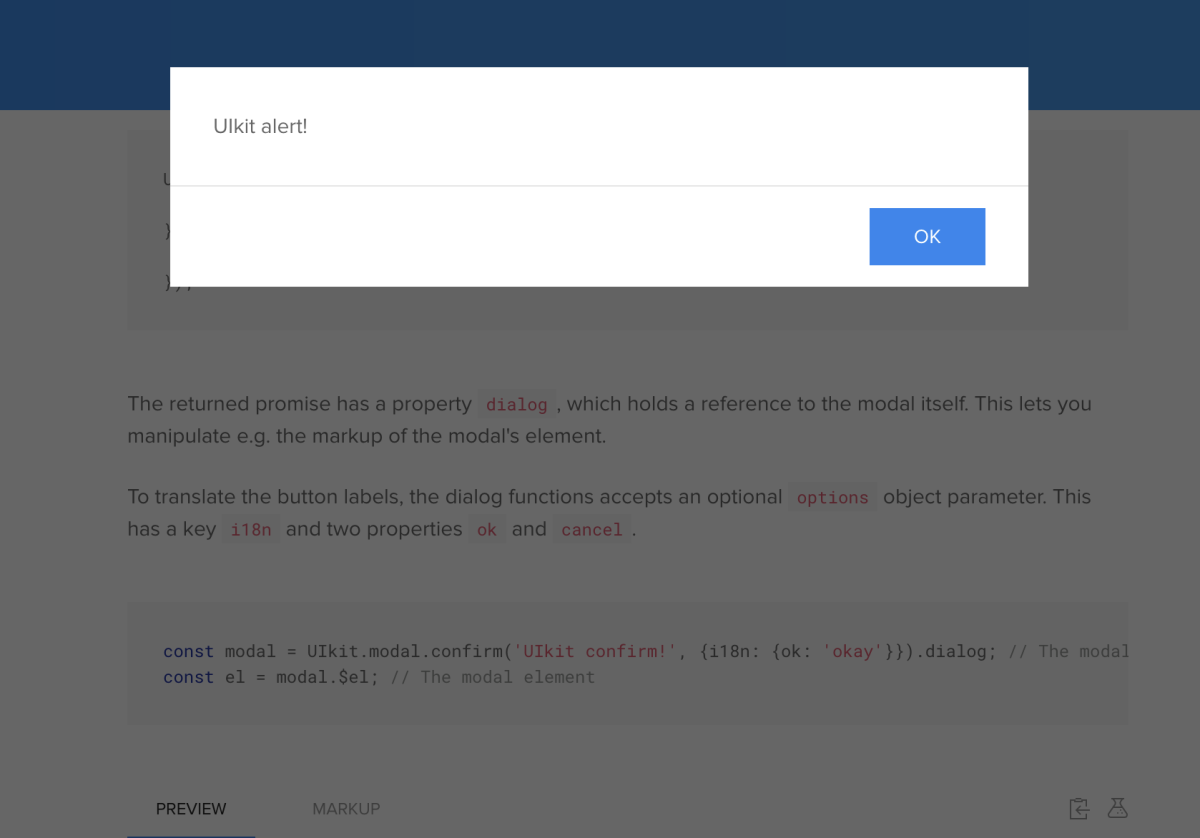
Если воспользоваться удобной функцией вывода сообщений alert или диалоговых окон от UIkit 3 – таких как
UIkit.modal.alert('UIkit alert!') или UIkit.modal.confirm('UIkit confirm!'), то они не имеют опции выравнивания по вертикали.Для вывода модального окна с помощью JavaScript можно выбрать вывод вверху или внизу. Можно поменять надписи на кнопках. Однако отцентрировать по вертикали встроенными средствами – нельзя. Причем для модальных окон, которые вы создаете самостоятельно, такая опция предусмотрена. Зачем так сделали создатели UIkit – загадка. Но такое положение дел существует уже давно и меняться не будет. Возможно, что-то изменится в UIkit 4, но всему свое время – пока что мы работаем с
UIkit 3.После обновления UIkit до последней версии (3.16.24 на момент написания статьи) или если вы работаете c Yootheme pro – до версии Yootheme pro 4, привычные решения перестают работать. Все это связано с изменением разметки, которая используется для вывода модальных окон и принципов работы обслуживающего кода.
Поэтому для тех, кому нужно отцентрировать вывод alert (например, для тех, кто пользуется формой обратной связи RadicalForm мы разработали два решения, которые помогут справиться с возникшими проблемами.
1 способ. Самый простой и понятный.
Вам просто нужно добавить одно правило CSS в свой сайт:
.uk-modal-dialog {
top: 50% !important;
transform: translateY(-50%);
}
Это будет работать для всех модальных окон, которые будут выводиться на сайте. С одной стороны удобно для небольших сайтов и универсально, с другой стороны – может быть не для всех окон вам это нужно?
2 способ. Универсальный, но посложнее.
Основой являются дополнительные CSS классы, которые вы можете либо добавить в свой шаблон, либо разместить прямо на той странице, где требуется вывод модального окна.
.vertical-centered .uk-modal-dialog {
top: 50% !important;
transform: translateY(-50%);
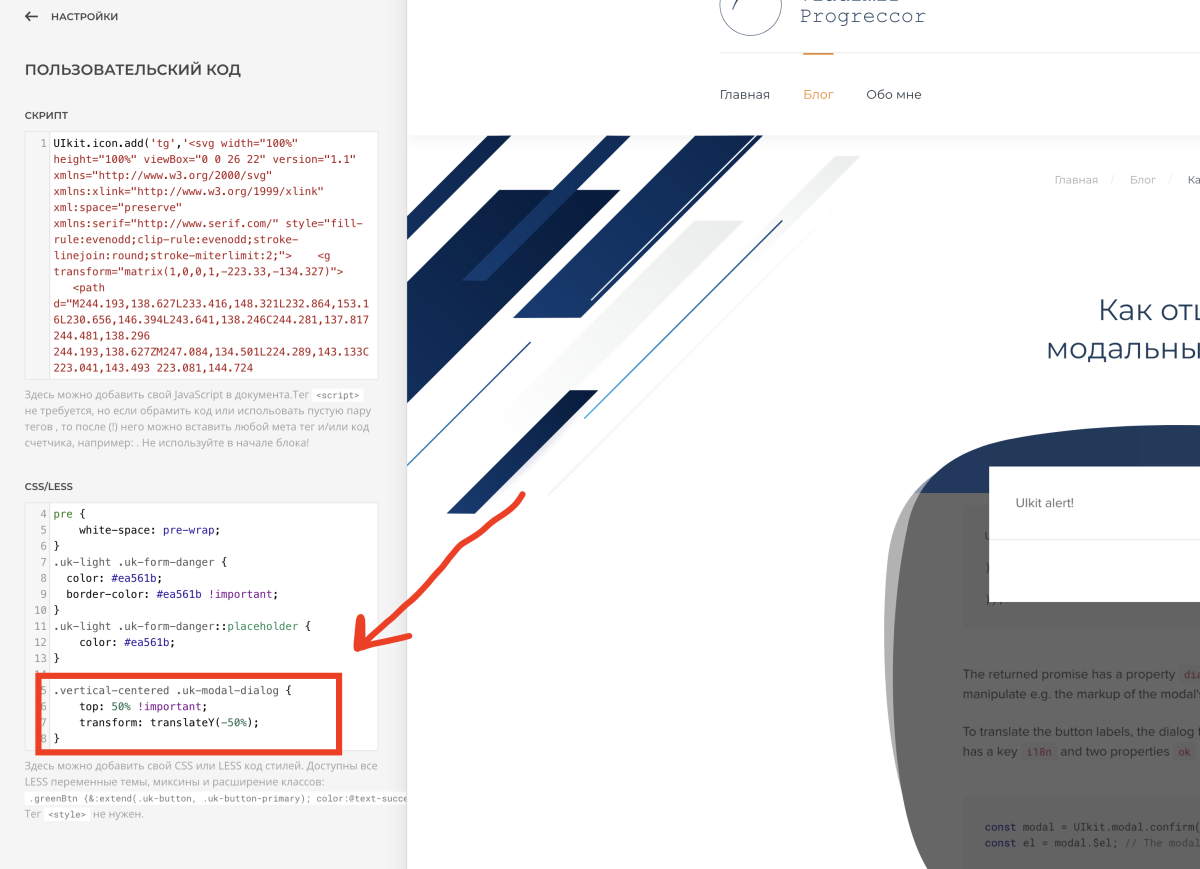
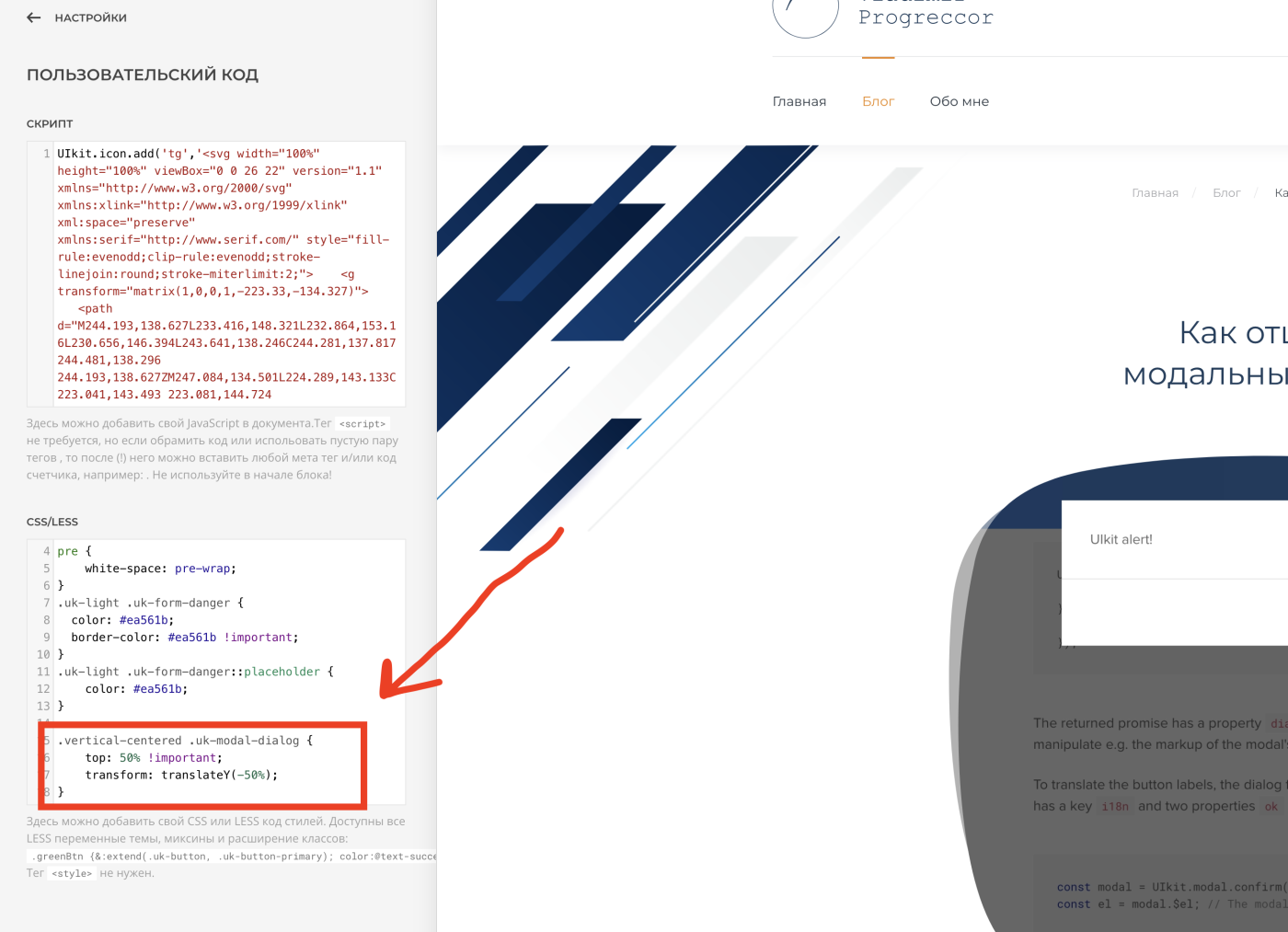
}Если вы пользуетесь Yootheme Pro, то этот код удобнее всего разместить в окне с пользовательским кодом:
Вторая часть – это собственно дополнительный код, который нужен во время вызова модального окна alert. Его можно разделить на две части или просто добавить все в один вызов.
if (!window.isModalListenerSet) {
UIkit.util.on(document, 'beforeshow', '.uk-modal', function(event) {
event.target.classList.add('vertical-centered');
});
window.isModalListenerSet = true;
}
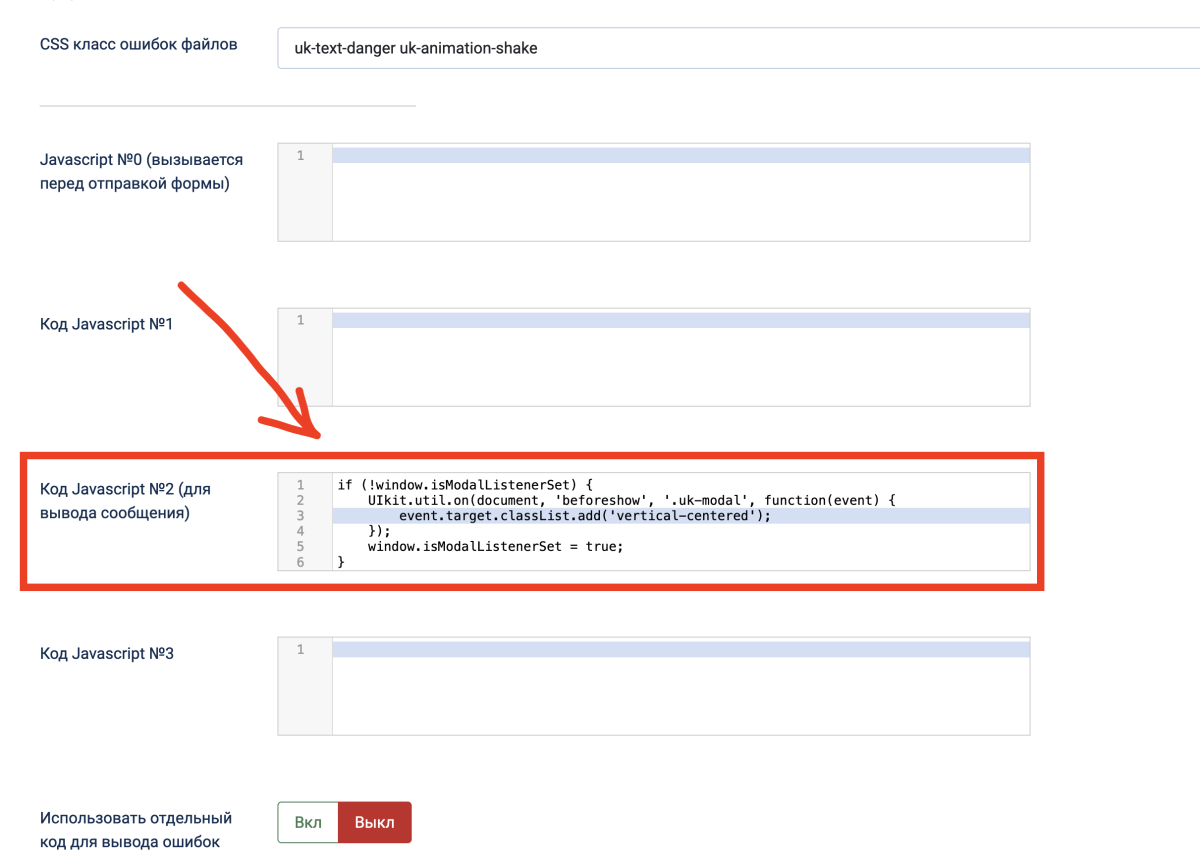
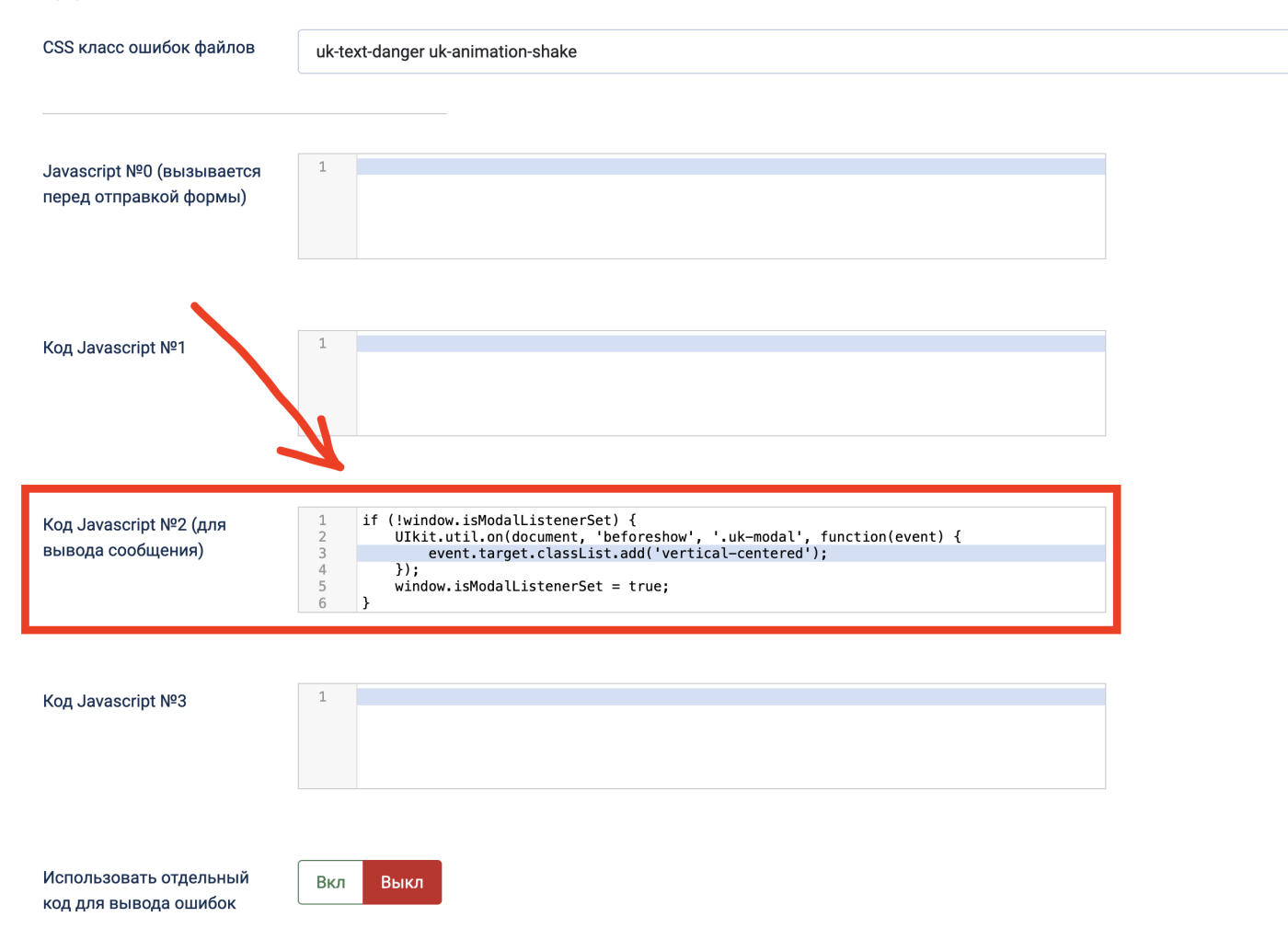
UIkit.modal.alert('UIkit dialog!');Если вы пользуетесь RadicalForm и это модальное окно вам требуется для вывода результата отправки формы, то можете разместить целиком этот код в окне JavaScript #2.
Вот так:
Таким образом мы получили код, который позволяет исправить положение модального окна с помощью добавления своих CSS классов, которые добавляются модальному окну только в момент вызова нашего кода.
Это достаточно универсальный и надежный код, пока Yootheme опять не поменяет поведение UIkit в новых версиях. Впрочем, уже скоро надеемся увидеть новую версию UIkit 4 с новыми возможностями.
Недавно опубликованное
Хотите обсудить статью?
Или может быть есть желание пообщаться в режиме реального времени? Это всегда можно сделать в нашем телеграм чате «Joomla для профессионалов»
Или подпишитесь на мой телеграм канал – там публикуются эти же статьи с возможностью обсуждения.