Как вставить VK Video на сайт, чтобы скорость загрузки сайта не падала




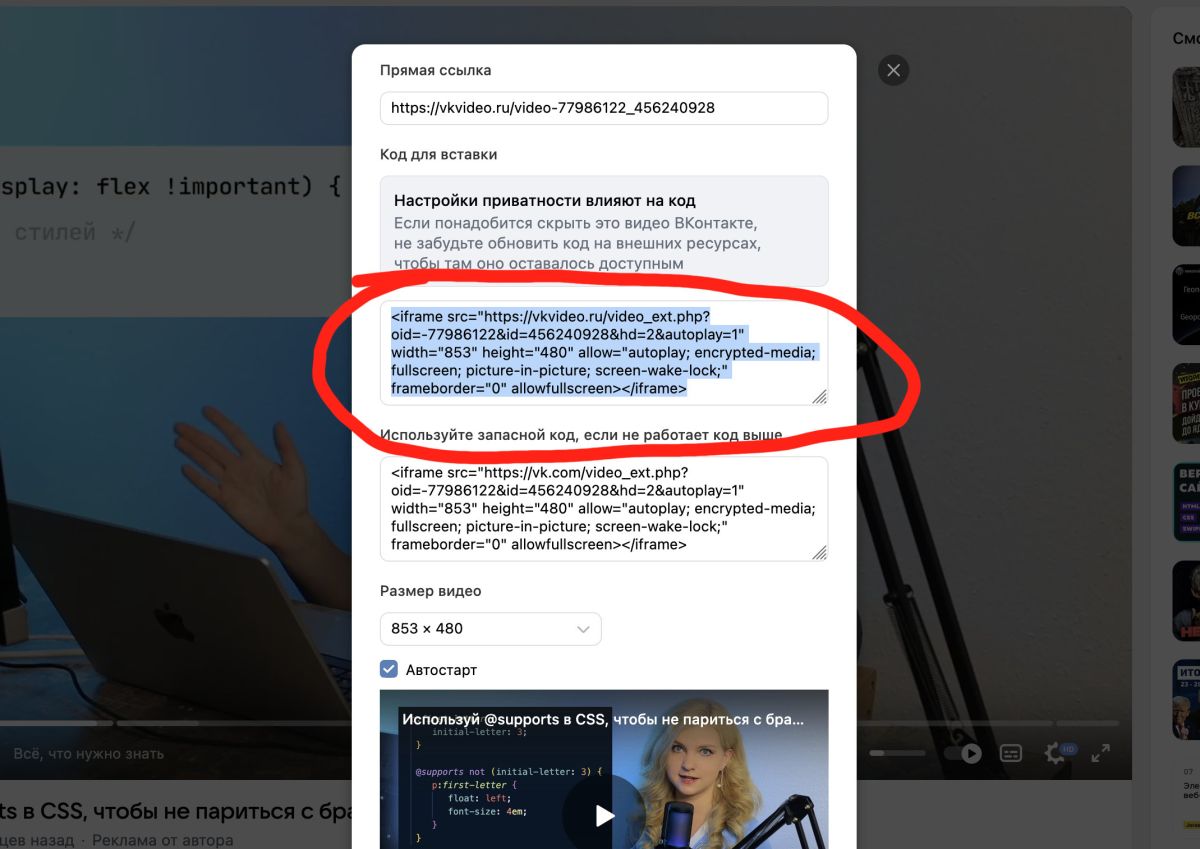
Если вставить этот код напрямую на ваш сайт – начнут подгружаться скрипты и ресурсы с vkvideo.ru и это реально замедлит загрузку сайта. Иногда – очень критично может замедлить. Особенно, если таких видео на странице надо разместить не одно и не два, а больше.
Особенно обидно, что далеко не каждый посетитель может выбрать просмотр видео на сайте и такое замедление может критично повлиять на общие параметры загрузки сайта.
Как оптимизировали загрузку на YouTube?
Раньше, когда можно было вставлять youtube ролики на сайт, был хороший лайфхак – вместо стандартного iframe можно было разместить в srcdoc атрибуте картинку превью видео и тогда при загрузке страницы показывалась именно она, а все остальные скрипты youtube не грузились. При нажатии на картинку происходил переход на ролик, размещенный на youtube. Таким образом мы получали прекрасное удобство пользования с точки зрения посетителя сайта с одной стороны (он нажимает на кнопку play на картинке) и хорошую скорость загрузки сайта с другой стороны (поскольку вместо всех скриптов внутри iframe грузится только картинка).
Код выглядел примерно так:
<iframe width="560" height="309" srcdoc="<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img{position:absolute;width:100%;top:0;bottom:0;margin:auto} .play-button{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);background-color:rgba(255,255,255,0.8);border: 1px solid silver;width:80px;height:80px;border-radius:50%;display:flex;justify-content:center;align-items:center;cursor:pointer;}</style><a href='https://www.youtube.com/embed/oBzgD9LWg2Y?autoplay=1'><img src='https://img.youtube.com/vi/oBzgD9LWg2Y/hqdefault.jpg' alt='RISH server'><div class='play-button'><svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'><path d='M8 5v14l11-7z'/></svg></div></a>" title="RISH server" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>- Вместо src в iframe используется атрибут srcdoc. В нем можно разместить код html, который просто отобразится внутри iframe, вместо того, чтобы подгружать содержимое по ссылке с другого сайта. Таким образом сюда мы можем разместить картинку превью видео и именно она отобразится вместо загрузки всех скриптов youtube.
- В этом же атрибуте srcdoc можно разместить и дополнительные стили для того, чтобы можно было сделать реакцию по наведению курсора на картинку и так же отобразить пиктограмму play поверх картинки.
- Третий пункт это собственно ссылка на ваш ролик youtube, который при нажатии на картинку переходит к автоматическому показу вашего ролика. Здесь важно иметь параметр, который может запустить autoplay автоматически при переходе.
Как это все работает?
Когда загружается страница – все что находится внутри srcdoc попадает внутрь тега iframe. Следует обратить внимание, что там находится только картинка, которая является превью ролика youtube. Такую картинку легко получить из основного адреса ролика по стандартному адресу с добавлением идентификатора ролика.
Сама картинка обернута ссылкой на нужный ролик youtube. Если нажать на ссылку – произойдет переход на сайт Youtube с нужным роликом. В этот момент подгрузятся все нужные скрипты. При этом воспроизведение стартует автоматически. Ну, а поскольку все это происходит внутри iframe, то выглядит это как воспроизведение ролика на месте той картинки, которая являлась превью видео.
С точки зрения пользователя все выглядит ровно так, как он ожидал – он видит превью видео с кнопкой play, нажимает на нее и начинается воспроизведение видео.
С нашей стороны мы достигаем целей путем загрузки только превью видео, вместо загрузки всех скриптов видеохостинга. И только по нажатию подгружается видео и сопутствующие скрипты.
Ну и плюс – это очень изящное решение. Из минусов – нет поддержки IE (кто-то еще помнит что это такое?).
Можем ли повторить?
После блокировки Youtube (ок, замедления) встал вопрос – можно ли такой трюк повторить с отечественными видеохостингами? И какой выбрать?
По идее ничего сложного в повторении не было... Картинка же и просто ссылка...
Однако все оказалось не так просто...
Из массово доступных у нас по сути только два видеохостинга: RUTUBE и VK Video
Начал я с RUTUBE. Там вроде все просто – картинку можно получить по адресу https://rutube.ru/api/video/{videoId}/thumbnail/?redirect=1, ну а переход – он и есть переход... Вроде бы...
Оказалось, что параметра автозапуска ролика rutube по ссылке нет! Да ладно? Серьезно? Да. Такой опции не предусмотрено (ну или в документации не описано). На вопросы тех. поддержка не отвечает, хотя отбивка о создании запроса в тех. поддержку приходит. Ребята из rutube, если вы когда-нибудь прочитаете этот текст – передаю вам привет!
Тогда перейдем к VK Video.
Сразу выяснил, что автозапуск по ссылке у VK Video есть. Только вот получить адрес картинки по адресу ролика не так-то просто... Каких-либо правил просто нет. А значит, написать скрипт, который сумеет автоматически сгенерировать адрес картинки-превью для указанного ролика не получится.
Что делать?
И, тем не менее, способ получения картинки для превью ролика есть!
Если открыть страницу вашего ролика VK Video в отдельной вкладке – она содержит теги OpenGraph, где есть название видео, его описание и в том числе адрес картинки-превью. А значит, имея адрес видео, можно просканировать страницу и выделить оттуда нужные мететаги и уже затем из них получить адрес картинки...
JavaScript такое выполнить не сможет – обращение к сторонним ресурсам в рамках сайта блокируется. А это значит, что потребуется писать какое-либо расширение? Что-то слишком сложно выходит для того, чтобы просто получить код, который от этого расширения никак не зависит. А главное – теряется простота и изящество решения.
Решение есть! Радикально простой способ получить код VK Video, который можно встроить в сайт
Совсем не обязательно создавать отдельные расширения, чтобы получить нужный код.
Есть радикально простой способ – можно создать букмарклет (bookmarklet). Bookmarklet (или "JavaScript bookmark") — это закладка, содержащая небольшой фрагмент JavaScript-кода вместо адреса страницы. Когда вы кликаете на эту закладку, код выполняется на текущей открытой странице.
Этот код можно заставить прочитать текущую страницу, найти там в тегах OpenGrpah адрес картинки, выделить его, получить соотношение сторон картинки для правильного масштабирования, и затем сформировать на основе полученных данных код iframe, который содержит картинку-превью видео и готов для встраивания в сайт.
Все что вам требуется – перейти на страницу видео и нажать на закладку. Все! Код будет скопирован в буфер обмена и вы самым простым способом сможете вставить его на свой сайт!
Никаких расширений, плагинов или модулей! Просто чистый код, который не тормозит сайт, привлекательно выглядит, а еще – прекрасно адаптируется под любой размер!
Радикально новый и простой подход к встраиванию VK Video на ваш сайт!
Как это выглядит на примере
Код букмарклета в открытом виде:
javascript:(function(){var ogImage=document.querySelector('meta[property="og:image"]'),ogWidth=document.querySelector('meta[property="og:video:width"]'),ogHeight=document.querySelector('meta[property="og:video:height"]');if(!ogImage){alert('Метатег og:image не найден');return}if(!ogWidth||!ogHeight){alert('Метатеги og:video:width или og:video:height не найдены');return}var imageUrl=ogImage.content,width=parseInt(ogWidth.content),height=parseInt(ogHeight.content);if(isNaN(width)||isNaN(height)){alert('Неверные значения width или height');return}var urlParts=window.location.href.match(/https:\/\/vkvideo\.ru\/video(-\d+)_(\d+)/);if(!urlParts||urlParts.length<3){alert('URL страницы имеет неправильный формат');return}var ownerId=urlParts[1],videoId=urlParts[2],videoLink=`https://vk.com/video_ext.php?oid=${ownerId}&id=${videoId}&hd=2&autoplay=1`;var htmlCode=`<iframe scrolling="no" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen style="width: 100%; aspect-ratio: ${width}/${height}; border: 0; outline: 0;" srcdoc="<style>*{margin:0;padding:0;box-sizing:border-box}body,html{width:100%;height:100%;overflow:hidden}.preview-container{position:relative;width:100%;height:100%;overflow:hidden}.preview-container img{width:100%;height:100%;object-fit:contain;transition:all 0.3s ease}.preview-container:hover img{filter:brightness(0.8);transition:all 0.3s ease}.play-button{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);background:rgba(255,255,255,0.8);border:1px solid silver;width:80px;height:80px;border-radius:50%;display:flex;justify-content:center;align-items:center;cursor:pointer;transition:all 0.3s ease}.preview-container:hover .play-button{transform:translate(-50%,-50%) scale(1.2);background:#fff;border-color:#fff}.play-button svg{width:50%;height:50%;fill:black}</style><div class='preview-container'><a href='${videoLink}'><img src="/$%7BimageUrl%7D" alt='VK Video Preview'><div class='play-button'><svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'><path d='M8 5v14l11-7z'/></svg></div></a></div>"></iframe>`;navigator.clipboard.writeText(htmlCode).then(()=>{alert('HTML-код успешно скопирован в буфер обмена!')}).catch(err=>{alert('Не удалось скопировать текст: '+err)});})();Код не сильно сложный и вы лично можете убедиться в том, что код не делает ничего предосудительного.
А вот как выглядит и работает встроенное с его помощью видео:
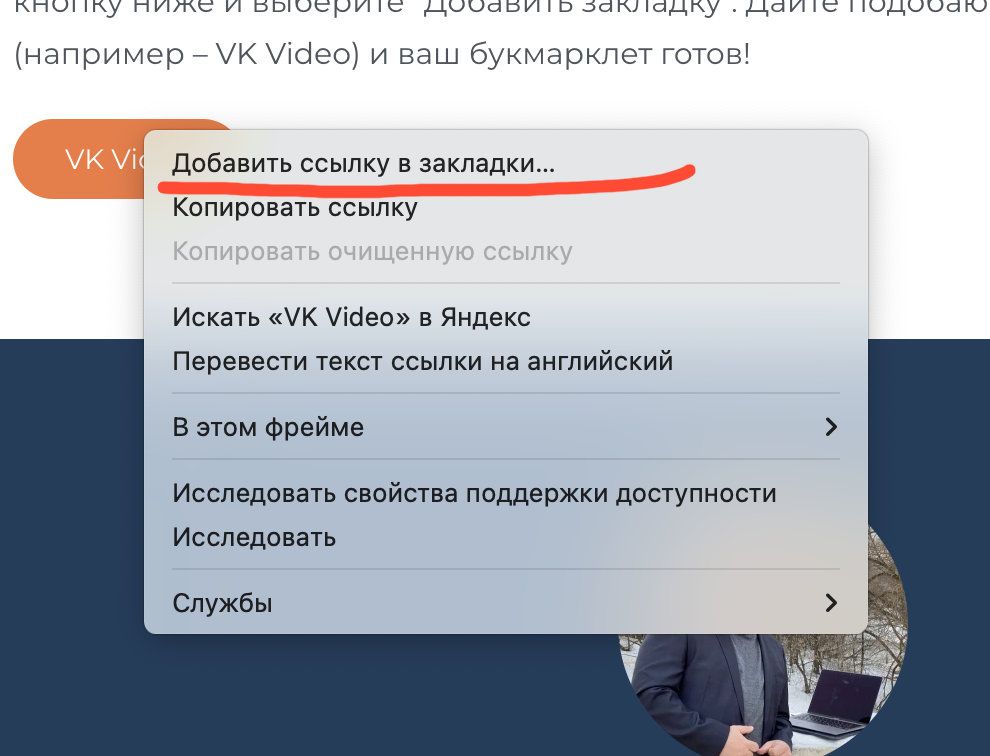
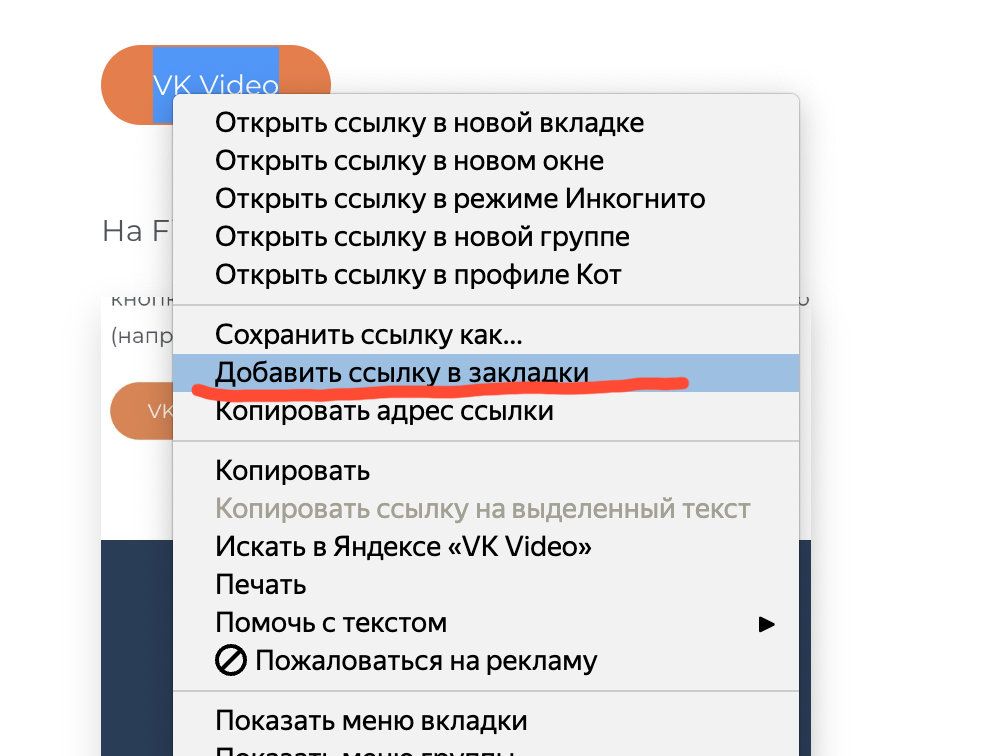
Подробная инструкция как установить себе букмарклет в свой браузер


Как пользоваться букмарклетом?

Помните, что если вы переходите между видео на странице VK Video (например в поисках нужного видео), то потом нужно обязательно обновить страницу! Иначе адрес видео будет другой.
Скопированный код вы просто вставляете на свой сайт и на этом все.